Die Google Bildersuche (offiziell „Bildsuche“) kann viel zusätzlichen Traffic auf eine Website bringen, vorausgesetzt, man wird an entsprechend prominenten Positionen gefunden. Der Stellenwert von Bildern hat sich im Zuge der „Universal Search“ nochmal deutlich erhöht, da Bilder innerhalb der Web-Suchergebnisse richtige Eyecatcher sind und Besucher magisch anziehen.
Mit den folgenden 10 Tipps sollen wichtige Optimierungsmöglichkeiten für eine gutes Bilder-Ranking vorgestellt werden:
1) Relevanter umliegender Text: Ein Bild mit sprechendem Dateinamen sowie vorhandenen Alt- und Title-Attributen nützt noch nicht viel, wenn der umliegende, sichtbare Fließtext nicht vorhanden oder nicht relevant ist. Insbesondere der Text unmittelbar vor dem Bild im Quelltext ist sehr wichtig. Dort sollte man zwingend auf die Keyword-Thematik eingehen, unter der später das Bild gefunden werden soll. Ideal sind ausreichend lange Textabschnitte mit mehr als 300 Zeichen vor und nach dem Bild.
2) Relevantes Alt-Attribut: Zweck des Alt-Attributs ist die Bereitstellung einer alternativen Beschreibung, d.h. der Text im Alt-Attribut fungiert als Platzhalter. Allein aus Usability-Gründen sollte dieses Attribut vorhanden sein, da sehbehinderte User sonst keine Möglichkeit haben, Informationen über ein Bild zu erhalten. Vom Umfang her sollte das Attribut kurz gehalten sein. Empfehlenswert sind 1-3 Wörter, wobei das zu optimierende Keyword enthalten sein muss. Das Attribut ist nicht sofort sichtbar und daher sekundärer Text, der nur im Zusammenspiel mit dem primären Text optimal wirken kann.
3) Relevantes Title-Attribut: Das Title-Attribut soll eine weitergehende Beschreibung eines Bildes ermöglichen und wird angezeigt, wenn man mit dem Mauscursor über das Bild fährt. So soll in einem kurzen Satz der Inhalt des Bildes beschrieben werden. Während das Alt-Attribut kurz gehalten werden sollte (1-3 Wörter), kann das Title-Attribut etwas länger ausfallen. Empfehlenswert sind 4-6 Wörter, wobei das zu optimierende Keyword enthalten sein muss.
4) Sprechender Dateiname mit Keyword: Der Dateiname ist für die Bildsuche ebenfalls von Bedeutung. Anstatt eines „682344955.jpg“ sollte man auf „keyword.jpg“ zurückgreifen. Bei mehreren Keywords mit Bindestrich trennen.
5) Ranking-Faktoren der zugeordneten Seiten: Ein Bild hat es schwer zu ranken, wenn die zugehörige Seite jegliche SEO-Basics vermissen lässt. Ein besonderes Augenmerk sollte dem Title-Tag der Seite gelten. Dort empfiehlt es sich neben dem Keyword auch den Zusatz „Bild“ bzw. „Bilder“ anzugeben. Das zu optimierende Keyword sollte auch in internen und externen Links vorkommen, insbesondere in der Nähe des Bildes im Quelltext.
6) Dateiformat beachten: Hier ist wichtig, um was für eine Art von Bild es sich handelt: Bei hochauflösenden Fotos sollte man auf JPG (am verbreitesten) oder PNG zurückgreifen. Für Grafiken in geringerer Auflösung ist GIF empfehlenswert. In jedem Falle sollte man beachten, dass die Wahl des Dateiformats die optionalen Filter beeinflusst. User die speziell nach Fotos von Personen suchen, nutzen ggf. die Möglichkeiten der erweiterten Bildsuche und filtern nach JPG-Dateien.
7) Dateigröße und Height und Width-Attribute beachten: Kein User möchte warten bis eine kleine Grafik mit 20 MB geladen ist. Ebenso wenig sollte das Bild verpixelt sein. Zu große oder qualitativ minderwertige Bilder haben es auch im Ranking schwer bzw. werden überhaupt nicht aufgenommen. Es gilt einen Kompromiss zwischen Qualität und Dateigröße zu finden. Empfehlenswert sind Größen zwischen 25 und 50 KB, Tendenz steigend, da mit schnelleren Internetverbindungen auch qualitativ bessere Bilder mögilch sind. 100 KB sollte aktuell die Obergrenze sein. Die Bilder sollten über Height und Width-Attribute verfügen. Google unterscheidet bei der Größe zwischen klein, mittel, groß und extra groß. Diese Filtermöglichkeiten müssen beachtet werden.
8) Anzahl Bilder: Im Idealfall sollte nur ein zu optimierendes Bild auf der Seite existieren (ausgenommen sind natürlich die übrigen Layout-Grafiken, Logos etc.). Es ist nicht sinnvoll mit 20 Bildern auf einer Seite paralell zu versuchen ein gutes Ranking zu erzielen.
9) Einstellungen & Tools checken: Einige User wundern sich, warum sie trotz aller Optimierung keinen Traffic über die Bildsuche erhalten. Oftmals ist dann ein Eintrag in der robots.txt schuld, welcher das Bildverzeichnis ausschließt. Raus damit! In den Google Webmaster Tools sollte man die Option „Meine Website zu Google Image Labeler hinzufügen“ in Einstellungen > Bildsuche aktivieren. Google weist darauf hin, dass „mit diesen Tools […] die Indizierung und Suchqualität der Bilder verbessert“ wird.
10) Framebreaker Script: Wenn man bei Google auf ein Bild-Suchergebnis klickt, erscheint das Ergebnis zunächst in einem Frame, welcher die Möglichkeit bietet, direkt das Vollbild anzuzeigen. Genau hier liegt das Problem: Viele User nutzen die Möglichkeit und schauen sich direkt das Bild an, ohne die umliegende Webseite. Dass bedeutet in der Praxis oftmals nutzloser Traffic. Kein Website-Betreiber sieht es gern, wenn seine Inhalte innerhalb eines Frames genutzt werden. Hier schafft ein Framebreaker Script Abhilfe, welches dafür sorgt, dass die User auf der Webseite des Bildes ohne Frame landen.
<script language="JavaScript" type="text/javascript">
if ( top.location != self.location ) { top.location = self.location; }
</script>
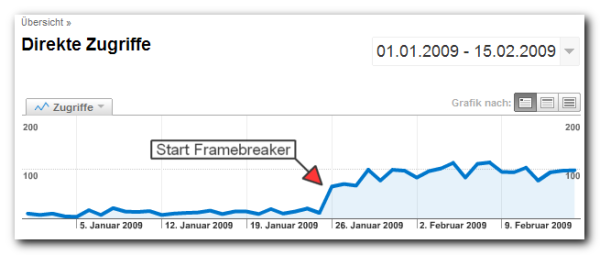
Ein Test bei einer kleineren, aber sehr bildlastigen Website ergab einen enormen Anstieg der direkten Zugriffe nach Einbau.
Natürlich sinkt die Anzahl der verweisenden Zugriffe gleichzeitig etwas. Verrechnet man beide Zugriffsquellen ergab sich aber ein durchschnittlicher Besucheranstieg um 25%.
[box]Fazit: Mit etwas Aufwand ist es möglich, deutlich mehr aus der Bildersuche herauszuholen[/box]